恐竜がわらった
80年代のゲーセンの思い出、地元広島のこと、テレビで気になったこと、ちょっとお得な情報まで!
カテゴリー「ちょいワザ」の記事一覧
- « PREV
- | HOME |
- NEXT »
- 2025.12.17 [PR]
- 2015.12.01 スター・ウォーズ フォースの覚醒を映画館で無料で鑑賞するワザ
- 2015.08.20 呉線の遅れによるイライラをこれで解消!!
- 2013.09.09 ファビコン作ってみました
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
スター・ウォーズ フォースの覚醒を映画館で無料で鑑賞するワザ
スター・ウォーズ フォースの覚醒を映画館で無料で観る!!
スター・ウォーズ エピソード7 フォースの覚醒が
2015年12月18日に公開されるということで
今から心待ちにしている方も多いと思います。
予告編の動画も公開され、期待はますます高くなりますよね。
特徴的な新キャラも色々出るようですし。

BB-8っていう名なんですね。
それに、ルーク・スカイウォーカー、レイア姫、ハン・ソロが出演するなんて
スターウォーズのコアなファンでなくとも待ち遠しいことでしょうね!!
そのスター・ウォーズですが、公開時に映画館で、無料(!)で
観る方法があります。
ご存知でしょうか?
それは以下の方法となります。
1.イオンシネマのキャンペーンに無料登録する
2.1800円分のポイントをもらい、スター・ウォーズのチケットを購入する
3.無料トライアル期間(16日間)以内に解約する
4.スター・ウォーズをイオンシネマで堪能する(12/18から公開)
カンタンですね♪
ここで重要なのは、16日間以内に解約しないと、自動で継続されてしまう、ということです。
解約し忘れると、月額1990円(税抜)が発生しますので、逆に損をしてしまいますので、くれぐれもご注意を!
それと、このワザが使えるのは一度だけです。
スターウォーズファンで無いなら、イオンシネマで上映される映画であれば
上のワザが使えます^^
いかがでしょうか。
(実行についてはあくまでも自己責任でお願いしますm(_ _)m)
ブログランキング参加中です!よろしければクリックお願いしますm(__)m

PR
呉線の遅れによるイライラをこれで解消!!
呉線は遅れて当たり前なの?!
ここ最近、呉線がよく遅れますよね(-_-;)
せっかくの快速が、「不快速」になったり・・・
その原因としては
・単線であること
・山や海に面した箇所が多いので自然災害に弱い
・山陽本線が遅れると芋づる式に遅延
なんかが考えられますが他にもありそうです。
呉線に限ったことでは無く、広島には可部線や芸備線なんかもありますから、
上の現象とその要因はそれぞれの路線も同様なのかと。
遅延のイライラをコレで紛らす!!
で、本題。呉線や芸備線が遅れた場合、ただただホームでイライラしてませんか?
待って待って待ったあげく、ホームに到着しても、すでに満員だったりして
それでも無理矢理乗り込んだり、と、ストレスはピークに!!
さらに、下りた後、これから授業や仕事だとホント気が滅入ります。
この呉線や可部線などの遅延によるイライラを紛らせる(気がする)
動画がありました。
広島駅を中心とした路線には、オリジナルの駅メロディーが流れてます。
オリジナルなので、当然ながら歌詞はありません。
それに敢えて歌詞をつけちゃった、という動画です。
それぞれの2番の歌詞がお気に入りです(^^)
ぜひ覚えて、遅れまくった電車が入ってくる時に流れるメロディーに合わせて
こっそり口ずさむと、ちぃとイライラが解消できます(?)
※効果には個人差があります(^^;)
遅延中に、あなたオリジナルの歌詞を考えてみるのもいいかも。
それにしても呉線、複線化してほしいな・・・
ブログランキング参加中です!よろしければクリックお願いしますm(__)m

ファビコン作ってみました
ファビコンを作ってみました♪

ファミコンやファミコン互換機のことではありません(^_^;)
ファビコンはブラウザ上にウェブページを表示したときにタイトルのタブに表示されてるアイコンのことです。
私のブログは、以前

こんな表示でしたが、
現在は

こんな風に表示されていると思います。
つい先日まで、このアイコンはブログでは変えられないんだろうな、と勝手に思ってました。
ところが簡単に変えられることを知り、今のファビコンになりました。
1.画像を決める
私は今回、プロフィールに使用しているキャラをそのままファビコン化したのですが、決まっていなくても、直接作成することができます。
2.ファビコンに変換する
できた画像をアイコン形式(.ico)で保存します。
3.自分のブログサイトにアイコン画像をアップロードする
通常のブログ作成時に行っている画像のアップロードでOKです。
4.ブログにファビコンのリンク設定を行う
<head>から</head>タグの間にファビコンのリンクを記述すれば完了です。
では、具体的にいきましょう。
1.画像を決める
まず、ファビコンにしたい画像が決まっている場合、
例として、先日の東京五輪の画像をファビコン化することにします。
元の画像

これを以下のサイトで変換します。
FAVICON.CC(英語のサイトです(^_^;))
http://www.favicon.cc/
以下の画面が出ます。

右側の「ファイルを選択」ボタンをクリックし、画像を指定します。
「Upload」ボタンをクリックします。
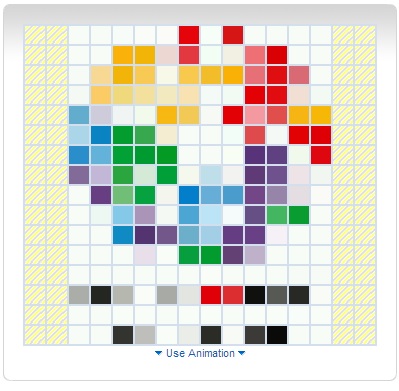
東京五輪の画像を選択すると、こんな感じになります。

※画像が決まっていない場合、左の「Create New Favicon」ボタンをクリックし、編集画面を表示します。
編集画面のすぐ下に、リアルタイムでイメージ画像が表示されています。

このイメージを確認しながら、編集画面で加筆・修正します。

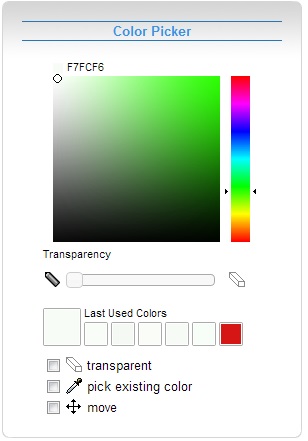
「transparent」を選択すると、背景が透明になります。
「pick existing color」は、画像の色を選択できます。
2.ファビコンに変換する
画像編集が完成したら、

上の「Download Favicon」ボタンをクリックし、PCに保存します。
3.自分のブログサイトにアイコン画像をアップロードする
通常のブログ作成時に行っている要領で画像をアップロードします。
完了したら、このURLをコピーしておきます(下の4でURLが必要です)。
4.ブログにファビコンのリンク設定を行う
※ブログによって、若干表現の違いはありますが、大体同じですので、ご自分のブログの
設定に読み替えてください。
ブログのデザイン画面から、テンプレートを指定している画面に移動します。
例)デザイン→テンプレートの設定、等
現在設定中のテンプレートの「編集」を指定します。
HTMLの編集画面にします。
<head>から</head>タグの間に以下の記述を追加します。
テンプレートの修正が終わったら、保存し、ブログを表示します。
ファビコンが表示されます。
文章で書くと長くなりましたが、実際やってみると案外スムーズに行くと思います(^^)
ブログランキング参加中です!よろしければクリックお願いしますm(__)m



ファミコンやファミコン互換機のことではありません(^_^;)
ファビコンはブラウザ上にウェブページを表示したときにタイトルのタブに表示されてるアイコンのことです。
私のブログは、以前
こんな表示でしたが、
現在は
こんな風に表示されていると思います。
つい先日まで、このアイコンはブログでは変えられないんだろうな、と勝手に思ってました。
ところが簡単に変えられることを知り、今のファビコンになりました。
・ファビコンの設定
このファビコン、変更は難しくないので、ご存じない方のため説明しますね。1.画像を決める
私は今回、プロフィールに使用しているキャラをそのままファビコン化したのですが、決まっていなくても、直接作成することができます。
2.ファビコンに変換する
できた画像をアイコン形式(.ico)で保存します。
3.自分のブログサイトにアイコン画像をアップロードする
通常のブログ作成時に行っている画像のアップロードでOKです。
4.ブログにファビコンのリンク設定を行う
<head>から</head>タグの間にファビコンのリンクを記述すれば完了です。
では、具体的にいきましょう。
1.画像を決める
まず、ファビコンにしたい画像が決まっている場合、
例として、先日の東京五輪の画像をファビコン化することにします。
元の画像
これを以下のサイトで変換します。
FAVICON.CC(英語のサイトです(^_^;))
http://www.favicon.cc/
以下の画面が出ます。
右側の「ファイルを選択」ボタンをクリックし、画像を指定します。
「Upload」ボタンをクリックします。
東京五輪の画像を選択すると、こんな感じになります。
※画像が決まっていない場合、左の「Create New Favicon」ボタンをクリックし、編集画面を表示します。
編集画面のすぐ下に、リアルタイムでイメージ画像が表示されています。
このイメージを確認しながら、編集画面で加筆・修正します。
「transparent」を選択すると、背景が透明になります。
「pick existing color」は、画像の色を選択できます。
2.ファビコンに変換する
画像編集が完成したら、
上の「Download Favicon」ボタンをクリックし、PCに保存します。
3.自分のブログサイトにアイコン画像をアップロードする
通常のブログ作成時に行っている要領で画像をアップロードします。
完了したら、このURLをコピーしておきます(下の4でURLが必要です)。
4.ブログにファビコンのリンク設定を行う
※ブログによって、若干表現の違いはありますが、大体同じですので、ご自分のブログの
設定に読み替えてください。
ブログのデザイン画面から、テンプレートを指定している画面に移動します。
例)デザイン→テンプレートの設定、等
現在設定中のテンプレートの「編集」を指定します。
HTMLの編集画面にします。
<head>から</head>タグの間に以下の記述を追加します。
<link rel="shortcut icon" href="『3でアップロードしたURL』" >
※間違えた場合、すぐ戻せるように</head>のすぐ上に追加すると分かりやすいと思います。テンプレートの修正が終わったら、保存し、ブログを表示します。
ファビコンが表示されます。
文章で書くと長くなりましたが、実際やってみると案外スムーズに行くと思います(^^)
ブログランキング参加中です!よろしければクリックお願いしますm(__)m

